Hampir semua CMS memiliki tidak dapat mengikuti semua kebutuhan penggunanya secara sempurna, oleh karena itu editing merupakan salah satu bagian dari Pengguna yang ingin menyesuaikan CMS tersebut untuk kebutuhannya. Setelah sebelumnya saya telah membuat cara mengurangi digit decimal price di admin prestashop saat ini mungkin anda membutuhkan cara menambahkan tab produk di prestashop.
Hasil nantinya adalah sebagai berikut.

Tab baru prestashop
Ok selanjutnya langsung saja kita mulai tahapan yang harus dilakukan. Sebelum melakukan perubahan ini, sebaiknya melakukan backup terhadap file/folder prestashop anda.
1. Penambahan field di tabel
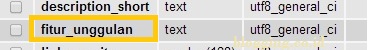
Tambahkan 1 field di tabel prefix_product_lang sesuai dengan nama tab yang ingin anda tambahkan. Dalam kasus saya di beri nama Fitur_unggulan.

Ubah tabel product_lang
Untuk tipe data sesuaikan dengan data yang ingin anda masukkan, untuk kasus ini tipe data disesuaikan dengan fitur unggulan.
Selanjutnya adalah penambahan atau modifikasi code di CMS prestashop, ada 4 file yang terkena dampak dari perubahan ini.
- informations.tpl yang ada di folder (localhost\adminxxx\themes\default\template\controllers\products\)
- products.php(ada di folder \localhost\classes)
- Adminproductcontroller.tpl (ada di folder : controller\admin\)
- product.tpl (lokasi di folder theme yang anda gunakan)
1.1 Silakan backup ketiga file ini terlebih dahulu.
2. Penambahan Code di Informations.tpl
<div class="form-group">
<label class="control-label col-lg-3" for="description_{$id_lang}">
{include file="controllers/products/multishop/checkbox.tpl" field="fitur_unggulan" type="tinymce" multilang="true"}
<span class="label-tooltip" data-toggle="tooltip"
title="{l s='Appears in Fitur Keunggulan.'}">
{l s='Fitur Unggulan'}
</span>
</label>
<div class="col-lg-9">
{include
file="controllers/products/textarea_lang.tpl"
languages=$languages input_name='fitur_unggulan'
class="autoload_rte"
input_value=$product->fitur_unggulan}
</div>
</div>
Ini merupakan editing untuk menampilan tiniMCE di menu admin produk nantinya, untuk letak dapat anda sesuaikan dengan kebutuhan. Untuk kasus ini saya letakkan di bahwa description (produk).
3. Penambahan Code di classes\Products.php
3.1 Deklerasi variabel sesuai dengan nama field yang dibuat (di bagian paling atas)
public $fitur_unggulan;
3.2. Di bagian public static $definition tambahkan field yang diadd sesuai dengan deklarsi pada poin 3.1
'fitur_unggulan' => array('type' => self::TYPE_HTML, 'lang' => true, 'validate' => 'isCleanHtml'),
3.3 Ubah seluruh sql yang ada di file php ini sesuai dengan penambahan field baru.
$sql = 'SELECT p.*, product_shop.*, stock.out_of_stock, IFNULL(stock.quantity, 0) as quantity, pl.`description`, pl.`description_short`, pl.`fitur_unggulan`,pl.`link_rewrite`,
pl.`meta_description`, pl.`meta_keywords`, pl.`meta_title`, pl.`name`, pl.`available_now`, pl.`available_later`,
MAX(image_shop.`id_image`) id_image, il.`legend`, m.`name` as manufacturer_name, cl.`name` AS category_default,
4. Modifikasi Product.tpl di folder Theme yang digunakan
Modifikasi product.tpl di folder yang digunakan sesuaikan dengan tab yang sudah ada sebelumnya, tinggal ditambahkan saja mau diletakkan dimana.
5. Selesai, Tampilan Admin Akan berubah dengan tambahan tab yang di buat
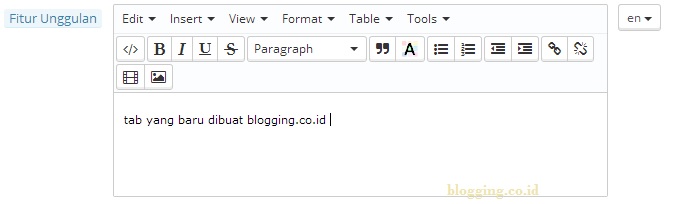
Setelah itu jika anda membuka menu Catalog – > Products dan memilih tab information (kasus ini) maka di bagian bawah akan ada editor baru untuk fitur unggulan.

Admin produk setelah penambahan tab
Untuk tampilan front end sama seperti yang digambarkan pada awal artikel ini, happy coding.
Advertisements
